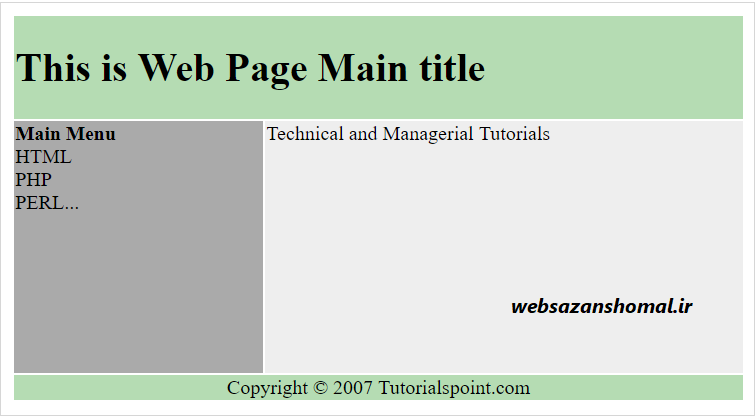
طرح بندی صفحه وب بسیار مهم است که نگاهی بهتر به وب سایت شما داشته باشد. طول می کشد زمان قابل توجهی برای طراحی طرح وب سایت با نگاه و احساس عالی است.
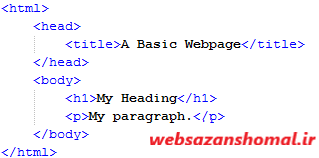
امروزه همه وب سایت های مدرن از چارچوب CSS و جاوا اسکریپت استفاده می کنند تا وب سایت های ریسپانسیو و پویا را بیابند، اما شما می توانید یک طرح خوب با استفاده از جداول ساده HTML یا برچسب های تقسیم بندی در ترکیب با دیگر تگ های قالب بندی ایجاد کنید. این فصل به شما چند نمونه از نحوه ایجاد یک طرح ساده اما کار را برای صفحه وب شما با استفاده از HTML خالص و ویژگی های آن می دهد.