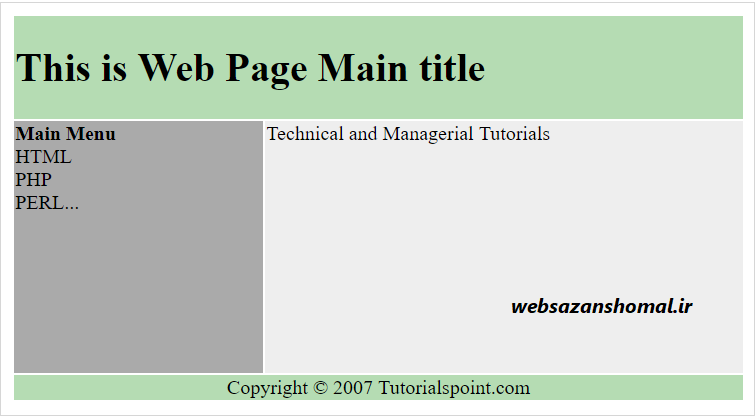
فریم های HTML برای تقسیم پنجره مرورگر خود به بخش های مختلفی استفاده می شود که هر بخش می تواند یک سند HTML جداگانه را بارگیری کند. مجموعه ای از فریم ها در پنجره مرورگر به عنوان مجموعه فریم شناخته می شود. پنجره به ترتیب مشابه به فریم های جداگانه تقسیم می شود: به ردیف ها و ستون ها.
معایب فریم ها
چندین معضل با استفاده از فریم وجود دارد، بنابراین هرگز توصیه نمی شود که از فریم ها در صفحات وب خود استفاده کنید -
بعضی از دستگاه های کوچک تر می توانند با فریم ها کنار بیایند زیرا صفحه نمایش آنها به اندازه کافی بزرگ نیست که بتوان آنها را تقسیم کرد.
گاهی اوقات صفحه شما با توجه به رزولوشن صفحه نمایش متفاوت بر روی کامپیوترهای مختلف نمایش داده خواهد شد.