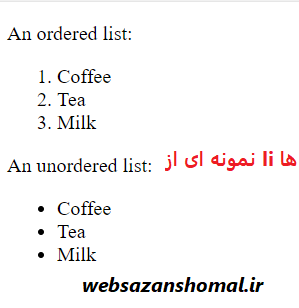
عنصر <HTML> <li> برای نمایاندن یک آیتم در یک لیست استفاده می شود. این باید در یک عنصر اصلی باشد: یک لیست مرتب (<ol>)، یک لیست غیر ارادی (<ul>) یا یک منو (<menu>). در منوها و لیست های غیر ارادی، آیتم های لیست معمولا با استفاده از نقاط گلوله نمایش داده می شود. در لیست های مرتب، معمولا با یک شمارنده صعودی در سمت چپ، مانند یک عدد یا نامه، نمایش داده می شود.
<!DOCTYPE html>
<html>