آموزش طراحی سایت فروشگاهی شخصی تجاری در بابل
طراحی حرفه ای سایت وب سازان شمال در بابل با پشتیبانی 24 ساعته و سئو بالا با متد gtmetrix
- تیر ۱۳۹۸ (۵۱)
- خرداد ۱۳۹۸ (۸۶)
- ارديبهشت ۱۳۹۸ (۹۳)
- فروردين ۱۳۹۸ (۹۲)
- اسفند ۱۳۹۷ (۷۸)
- بهمن ۱۳۹۷ (۶۶)
- دی ۱۳۹۷ (۶۰)
- آذر ۱۳۹۷ (۶۰)
- آبان ۱۳۹۷ (۵۹)
- مهر ۱۳۹۷ (۲۵)
- شهریور ۱۳۹۷ (۱۱)
- مرداد ۱۳۹۷ (۳)
-
۹۸/۰۴/۲۵HTML و CSS چیست؟
-
۹۸/۰۴/۲۵سبک درونی (Style Sheets)
-
۹۸/۰۴/۲۴HTML درون خطی است؟
-
۹۸/۰۴/۲۳چگونه کد PHP را در HTML توضیح دهم؟
-
۹۸/۰۴/۲۲امنیت وب سرور
-
۹۸/۰۴/۲۲کاربرد و اهمیت ایجاد وب سایت های امن
-
۹۸/۰۴/۲۱آیا SSL روی SEO تاثیر می گذارد؟
-
۹۷/۱۲/۲۳اجزای اصلی سیستم پایگاه داده چیست؟
-
۹۷/۰۶/۰۶تاثیر شبکه های اجتماعی بر سئو
-
۹۷/۰۶/۲۰چطوری یک برنامه نویسی خوبی شویم
-
۹۷/۰۶/۰۱پروژه در دست ساخت
-
۹۷/۰۵/۲۹طراحی وب سایت
-
۹۷/۰۶/۱۷نمونه کار
-
۹۷/۰۵/۳۱طراحی وب چیست
-
۹۷/۰۶/۱۳نمونه کد php
-
۹۷/۰۶/۰۱پروژه در دست ساخت
-
۹۷/۰۶/۰۶تاثیر شبکه های اجتماعی بر سئو
-
۹۷/۰۶/۲۰چطوری یک برنامه نویسی خوبی شویم
-
۹۷/۰۸/۰۹مزایای استفاده از طراحی وب خوب
-
۹۷/۰۹/۱۳مزایا css در طراحی وب
-
۹۷/۰۵/۲۹راهکار طراحی وب سایت
سلام رفقای عزیزم پنجمین شب زمستونیتون بخیرخوشی
مطلب امشبمون درمورد تگ div
برچسب <HTML> <div> برای تعیین یک بخش از سند شما استفاده می شود. با برچسب div شما می توانید بخش های بزرگی از عناصر HTML را با یکدیگر ترکیب کرده و با CSS قالب بندی کنید.
تفاوت بین تگ div و تگ span این است که تگ div با عناصر بلوک استفاده می شود در حالی که تگ span با عناصر inline استفاده می شود.
تگ <div> بخش یا بخش را در یک سند HTML تعریف می کند.
سلام رفقا صبحتون بخیر..
امروز میخوام راجب تعریف و کاربد تگ متا در html بصورت خلاصه وار براتون بگم
متاداده (اطلاعات) مربوط به داده ها است.
تگ <meta> ابرداده ای در مورد سند HTML ارائه می دهد. متاداده بر روی صفحه نمایش داده نخواهد شد، اما دستگاه قابل تجزیه خواهد بود.
سلام دوستان وقتتون بخیر امیدوارم که حالتون خوب باشه.
من سوالی که ذهنم درگیرش شده بود و به نتیجه هم رسیده با خودم گفتم شاید این سوال بقیه دوستای خوب منم میتونه باشه و به نتیجه ای نرسیده باشن و این سوال به اشتراک شما دوستای خوبم بگذارمش و امیدوارم مفیدبوده باشه .
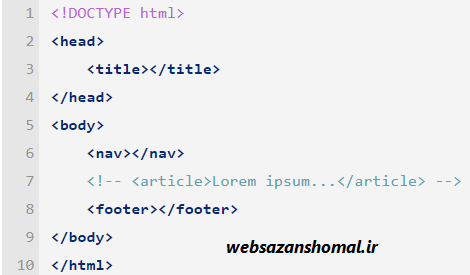
من برای مدتی برنامه نویسی کرده ام و متوجه شده ام که سر<head> و هدر <header>دقیقا همین طور هستند. آیا آنها یکسان هستند و تفاوت بین آنها چیست؟ آیا این تفاوت را ایجاد می کند؟
سلام دوستای مهربونم صبح زیباتون بخیر
امروز میخوام راجبت تگ body براتون بگم تگ body گزینه های اجرای اون برنامه را برعهده میگیره بدنه اون ساختار کد به عهده تگ body
این آموزش HTML توضیح می دهد که چگونه از عنصر HTML به نام برچسب <body> با نحو و نمونه استفاده کنید.
شرح
همبستگی علت نیست، اما بدون شک رسانه های اجتماعی بر روی بهینه سازی موتورهای جستجو تاثیر می گذارند.
موتورهای جستجو مانند گوگل اجازه می دهد سیگنال ها از سایت های رسانه های اجتماعی به طور مستقیم بر رتبه بندی تاثیر می گذارد. با این حال، رسانه های اجتماعی به متخصصان بازاریابی راه های مختلفی برای قرار دادن کسب و کار خود را در مقابل و مرکز در صفحات نتایج موتور جستجوگر.
HTML <a> Tag
برچسب <a> برچسب لینک، که برای پیوند از یک صفحه به دیگری استفاده می شود، تعریف می کند.
مهمترین خصیصه عنصر <a> عنصر href است که مقصد مقصد را نشان می دهد.
به طور پیش فرض، در تمام مرورگرها لینک ها به صورت زیر نمایش داده می شوند:
یک پیوند غیرمجاز به صورت زیر بنایی و آبی رنگ است
یک لینک بازدید شده زیر خط دار و بنفش است
یک لینک فعال زیر خط دار و قرمز است
<a href="https://www.w3schools.com">Visit W3Schools.com!</a>
تعریف و کاربرد
تگ <head> مثل یک نما کلی یک ساختمان برای نمونه یک ساختمان در نظر بگیریم شامل اتاق اشپزخانه و ...
و برای زیبا سازی محیط خانه به یک سری اشیا ها مثل پرده روشنایی که جلوه زیبایی میبخشه که ما در زبان برنامه نویسی html از ویژگی همون style برای این جلوه ها زیبا سازی استفاده میکنیم
تگ head مثل سر انسان که کارای دستوری انجام میده
تگ style و head یکی از تگ های مهم این برنامه بشمار میرود .
عنصر <head> یک ظرف برای تمام عناصر سر است.
جداول HTML اجازه می دهد که نویسندگان وب ترتیب داده ها مانند متن، تصاویر، لینک ها، جداول دیگر، و غیره را به ردیف ها و ستون های سلول.
جداول HTML با استفاده از برچسب <table> که در آن برچسب <tr> برای ایجاد سطرهای جدول استفاده می شود ایجاد شده است و تگ <td> برای ایجاد سلول های داده مورد استفاده قرار می گیرد. عناصر زیر <td> به صورت منظم و به طور پیش فرض باقی می مانند
شما می توانید از طریق استفاده از تگ HTML مخفی کنید. متن در کد HTML باقی می ماند، اما نه در یک پنجره مرورگر کاربر.
1. ویرایشگر HTML خود را راه اندازی کنید. انتخاب "فایل" و "باز کردن" را از نوار ناوبری برنامه. فایل مورد نظر خود را برای مخفی کردن متن انتخاب کنید