سلام دوستای گلم
امروز میخوایم یکی از راه های نحوه آموزش افزودن ویجت چت به وب سایت شما براتون بگیم
قبل از اینکه بازدیدکنندگان شما بتوانند با شما چت کنند، شما باید ویجت را به سایت خود اضافه کنید، با تعبیه اسکریپت ویجت در کد منبع HTML یک یا چند صفحه.
برای اضافه کردن ویجت چت زنده به یک صفحه وب
از داشبورد، تنظیمات عناصر را انتخاب کنید، سپس روی برگه شروع به کار کلیک کنید.
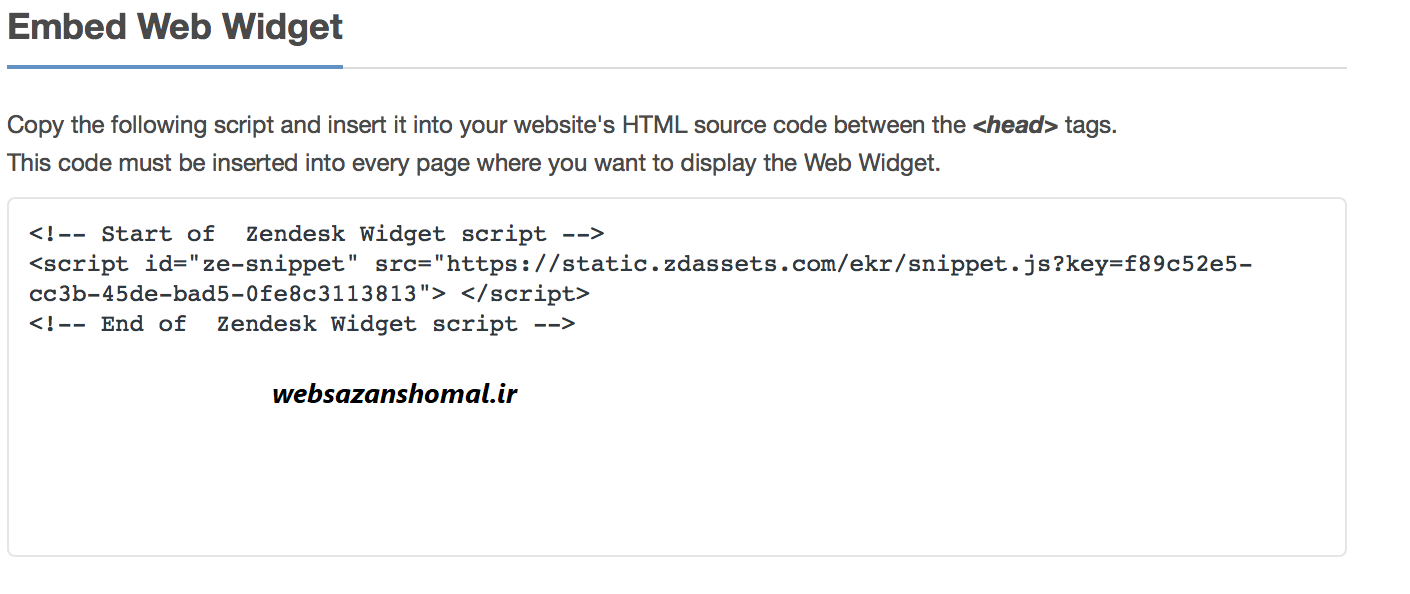
اسکریپت جاسازی را کپی کنید، همانطور که در مثال زیر نشان داده شده است: