چرا طراحی وب ریسپانسیو مهم است؟
به همین دلیل، در سال 2015، گوگل تغییراتی را در الگوریتم های موتور جستجو ایجاد کرد که در حال حاضر به عنوان یک سیگنال رتبه بندی در حضور تلفن همراه وب سایت تاثیر می گذارد. تاریخ دقیقا به نام Mobilegeddon بود. این تنها دلیل است که چرا طراحی پاسخگو مهم است!
نگران نباشید، یک وبسایت باید کاربر پسند در گوشی هوشمند باشد.
این شامل عناصر طراحی همراه مانند:
متن قابل خواندن بدون نیاز به زوم
فضای مناسب برای اهداف شیر،
و هیچ پیمایش افقی
وب سایت هایی که برای تمام این صفحه های کوچکتر بهینه نشده اند می توانند رتبه بندی موتور جستجوی خود را کاهش دهند.
بیش از 60٪ از جستجوهای آنلاین در حال حاضر از یک دستگاه تلفن همراه است.
برای اطمینان از اینکه وبسایت شما یک تجربه مناسب برای دستگاه های دستی (بدون ایجاد یک برنامه جداگانه) ارائه می دهد، در نظر بگیرید که چرا طراحی ریسپانسیو به عنوان یک راه حل تلفن همراه مهم است.
بیایید به جزئیات در مورد چرا و چگونه.
اول از همه ... چطوری طراح ریسپانسیو تلفن همراه است و چرا شما باید مراقب باشید؟
طراحی وب ریسپانسیو چیست؟
طراحی وب ریسپانسیو (RWD) یک سیستم برای یک سایت واحد برای واکنش به اندازه یک دستگاه کاربر ایجاد می کند - با یک URL و یک منبع محتوا. یک وب سایت ریسپانسیو دارای طرح مایع و انعطاف پذیر است که با توجه به اندازه صفحه تنظیم می شود.
این تجربه مرور بهینه را ارائه می دهد.
اساسا، وب سایت شما به نظر می رسد عالی و کار بر روی دسکتاپ (و یا لپ تاپ)، یک قرص و یک مرورگر تلفن همراه است.
در گذشته، توسعه دهندگان برای قرار دادن اندازه های مختلف روی صفحه، بیش از یک سایت را ساخته اند. با این که تعداد دستگاه های موجود در بازار امروز، به نظر می رسد کاملا ناکارآمد است ... درست است؟
اکنون می توانید متوجه شوید که چرا طراحی وب سایت ریسپانسیو، یک روند درخشان دیگر نیست، بلکه بیشتر در فکر طراحی سایت ها ایجاد می شود. این اصطلاح در واقع توسط طراح وب طراحی شده بود
"طراحی وب ریسپانسیو به ما یک راه پیش رو ارائه می دهد، و در نهایت به ما اجازه می دهد که طراحی و برنامه ریزی شده را برای جریان و فرایندهای طراحی کنیم."
داشتن یک وب سایت ریسپانسیو تلفن همراه فقط یک گزینه دیگر نیست - این یک نیاز است!
مزایای طراحی ریسپانسیو موبایل
یکی از مزایای یک طرح ریسپانسیو ، تضمین این است که هر کاربر در هر دستگاه بهترین تجربه ممکن را در وب سایت شما داشته باشد. و، سازگارترین.
ریسپانسیو به وب سایت همچنین یک راه عالی برای اصلاح محتوای سایت شماست، و مطمئن شوید که کسانی که از یک دستگاه تلفن همراه استفاده می کنند تنها مهم ترین اطلاعات را مشاهده می کنند.
با به روز رسانی الگوریتم گوگل، یک طراحی وب ریسپانسیو باعث افزایش دید در موتورهای جستجو می شود؛ زیرا آن را دوستانه می سازد. یک سایت با یک تجربه موثر همراه در نتایج جستجوی بالای یک بدون نمایش نشان داده خواهد شد.
چرا طراحی ریسپانسیو برای کسب و کار مهم است
افزایش دسترسی به مشتریان و مشتریان در دستگاه های کوچکتر (قرص و گوشی های هوشمند)
یک تجربه ثابت که می تواند تولید سرب، فروش و تبدیل را افزایش دهد
تجزیه و تحلیل، ردیابی و گزارش دهی می تواند در یک مکان باشد
مدیریت زمان و هزینه سایت بر روی سایت کاهش می یابد
جلوتر از رقابت باشید (حتی 44٪ از شرکت های فورچون 500 در این زمان موبایل آماده نیستند!)
توجه داشته باشید که دو روش دیگر برای ارائه یک تجربه دوستانه همراه وجود دارد. اولین سرویس دینامیک نامیده می شود که از همان URL استفاده می کند اما کد HTML و CSS متفاوتی دارد. صفحات دستگاهی را که مشاهده می کنند تشخیص می دهند و کد درست را ارائه می دهند.
روش دوم، یک سایت تلفن همراه جداگانه است. هنگامی که کاربران از یک دستگاه تلفن همراه بازدید می کنند، به یک آدرس خاص تلفن همراه دیگر ارسال می شوند.
تا زمانی که مراحل درست برای بهینه سازی به طور کامل برای کاربران تلفن همراه انجام شود، روش مفید ترین آن ها به هر شرایطی بستگی دارد. از اینکه بهترین برای حضور آنلاین شما، قبل از غواصی به آن، بهتر است.
حساب گوگل برای بیش از 5.7 میلیارد جستجو انجام شده در وب هر روز.
پیکربندی توصیه شده گوگل برای سایت های بهینه شده با گوشی های هوشمند، طراحی وب ریسپانسیو است.
گوگل حتی یک تست ریسپانسیو همراه را ارائه می دهد، به طوری که شما می توانید ببینید که به آسانی یک بازدید کننده قادر به استفاده از صفحه خود در یک دستگاه تلفن همراه است. شما به سادگی URL صفحه را وارد کنید و امتیاز دریافت کنید.
متن و تصاویر انعطاف پذیر
روش نمایش متن متناسب با نوع دستگاهی است که کاربر سایت شما را مشاهده می کند، اما مهم نیست که چه چیزی باشد. در وب سایت های ریسپانسیو همراه، فرصتی برای افزایش اندازه فونت و ارتفاع خط (فاصله بین هر خط متن) برای خوانایی وجود دارد.
متن و تصاویر انعطاف پذیر در عرض عرض طرح، با توجه به سلسله مراتب محتوا تنظیم شده با CSS (شیوه نامه). متن بدون نیاز به دستگاه کاربر نهایی قابل خواندن است. با یک ظرف انعطاف پذیر (در شبکه)، متن را می توان با افزایش اندازه فونت در دستگاه های کوچکتر بسته بندی کرد.
تصاویر انعطاف پذیر می تواند به دلیل بار بار در مرورگرهای کوچکتر ثابت شود که چالش برانگیز است. اما این تصاویر می توانند براساس آنچه که برای تجربه تلفن همراه ضروری است، بتوانند در مقیاس، محصول یا ناپدید شوند.
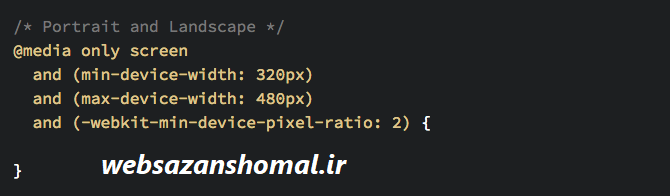
این کد است که توانایی انعطاف پذیری یک طرح در وب سایت های ریسپانسیو را می دهد. پرس و جو در رسانه ها مشخص کننده CSS است که براساس نقطه توقف دستگاه (به عنوان مثال، جهت گیری عمودی آیفون یا جهت گیری اپل iPad و غیره) بر اساس آن اعمال می شود.
پرس و جو رسانه ای اجازه می دهد برای طرح بندی های متعدد از یک طراحی، که از همان صفحه وب کد HTML استفاده می کند.
آینده طراحی ریسپانسیو برای موبایل
ما می دانیم که گوگل نیاز به عناصر بهینه شده زیر را برای یک کاربر موثر در زمینه استفاده از تلفن همراه با استفاده از طراحی وب پاسخگو دارد:
متن که در اندازه قابل خواندن است، بدون نیاز به بزرگنمایی
محتوا که متناسب با صفحه نمایش دستگاه است، بدون نیاز به پیمایش افقی
لینک ها و دکمه ها که به اندازه کافی فاصله هستند، به طوری که بهره برداری سخت است
بار بار منطقی برای صفحات
بدون استفاده از فلش!
افزایش در دستگاه های تلفن همراه تنها آغاز یک تغییر در استفاده راحت از وب است. لازم است اطمینان حاصل کنید که وبسایت شما می تواند در هر کجا توسط کاربران شما در هر دستگاه مشاهده شود، زیرا پوشیدنی هایی نظیر smartwatch ها محبوب تر می شوند.
نتیجه
امروزه وبسایت شما باید نگاه خوبی داشته باشد و به خوبی روی دسکتاپ، رایانه لوحی و مرورگر گوشی هوشمند کار کند. طراحی وب ریسپانسیو می تواند به این هدف کمک کند.
این مقاله به این پرسش پاسخ می دهد: "یک طراحی ریسپانسیو چیست؟" سه جزء طراحی وب ریسپانسیو وجود دارد: شبکه سیگنال، متن انعکاسی و تصاویر و پرس و جوهای رسانه ای.
به یاد داشته باشید اهمیت طراحی وب ریسپانسیو برای کسب و کار شما. این به شما کمک می کند:
افزایش دسترسی به مصرف کنندگان در تمام دستگاه ها
یک تجربه کاربری سازگار را حفظ کنید که باعث افزایش میزان مصرف می شود
تحلیلی، پیگیری و گزارش را تثبیت کنید
کاهش زمان و هزینه مدیریت محتوا در سایت
رقابت در صنعت خود را با مارک های دیگر
گوگل 96 درصد از ترافیک جستجو در تلفن همراه را هدایت می کند و طراحی ریسپانسیو را توصیه می کند. از آنجایی که طراحی وبسایت ریسپانسیو برای تلفن همراه مناسب است، به افزایش قابلیت مشاهده در موتورهای جستجو کمک می کند که به نوبه خود می تواند بازدیدکنندگان بیشتری را به وب سایت شما متصل کند.a