مثال توضیح داده شده
اعلامیه <! DOCTYPE html> این سند را HTML5 تعریف می کند
عنصر <html> عنصر ریشه یک صفحه HTML است
عنصر <head> شامل متا اطلاعاتی در مورد سند است
عنصر <title> یک عنوان را برای سند مشخص می کند
عنصر <body> دارای محتوای صفحه قابل مشاهده است
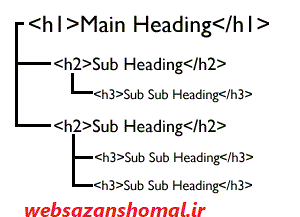
عنصر <h1> یک عنوان بزرگ را تعریف می کند
عنصر <p> پاراگراف را تعریف می کند