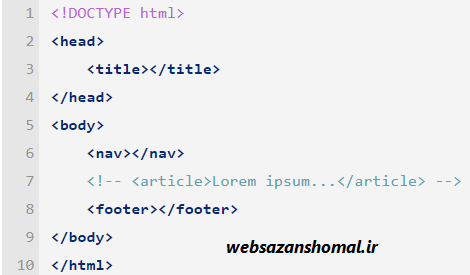
عنصر HTML فونت (<font>) فونت، رنگ و چهره را برای محتوای آن تعریف می کند.
فونت نقش مهمی در ایجاد یک وب سایت کاربر پسند و افزایش قابلیت خوانایی محتوای بازی می کند. صورت و رنگ فونت به طور کامل بر روی رایانه و مرورگر است که برای مشاهده صفحه شما استفاده می شود، اما شما می توانید از <HTML> <font> برچسب برای اضافه کردن سبک، اندازه و رنگ به متن در وب سایت خود استفاده کنید. شما می توانید از برچسب <basefont> برای تنظیم تمام متن خود به همان اندازه، صورت و رنگ استفاده کنید.