چیدمان صفحه وب در html
طرح بندی صفحه وب بسیار مهم است که نگاهی بهتر به وب سایت شما داشته باشد. طول می کشد زمان قابل توجهی برای طراحی طرح وب سایت با نگاه و احساس عالی است.
امروزه همه وب سایت های مدرن از چارچوب CSS و جاوا اسکریپت استفاده می کنند تا وب سایت های ریسپانسیو و پویا را بیابند، اما شما می توانید یک طرح خوب با استفاده از جداول ساده HTML یا برچسب های تقسیم بندی در ترکیب با دیگر تگ های قالب بندی ایجاد کنید. این فصل به شما چند نمونه از نحوه ایجاد یک طرح ساده اما کار را برای صفحه وب شما با استفاده از HTML خالص و ویژگی های آن می دهد.
چیدمان HTML - استفاده از جداول
ساده ترین و محبوب ترین روش ایجاد طرح بندی، استفاده از برچسب <HTML> <table> است. این جداول در ستون ها و ردیف مرتب شده اند، بنابراین می توانید از این ردیف ها و ستون ها به هر نحوی که می خواهید استفاده کنید.
مثال
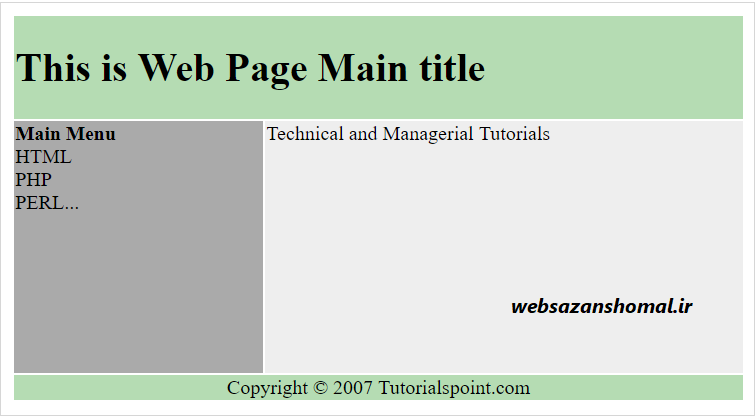
به عنوان مثال، مثال چیدمان HTML زیر با استفاده از یک جدول با 3 ردیف و 2 ستون بدست می آید، اما ستون هدر و پاورقی هر دو ستون را با استفاده از ویژگی colspan گسترش می دهد
<!DOCTYPE html>
<html>
<head>
<title>HTML Layout using Tables</title>
</head>
<body>
<"table width = "100%" border = "0>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h1>This is Web Page Main title</h1>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "50">
<b>Main Menu</b></br >
<HTML</br
<PHP</br
...PERL
</td>
<td bgcolor = "#eee" width = "100" height = "200">
Technical and Managerial Tutorials
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</td>
</tr>
</table>
</body>
</html>