تفاوت بین بوت استرپ و CSS چیست؟
CSS یک زبان یک ظاهر طراحی شده است در حالی که Bootstrap یک چارچوب CSS است. مانند چگونگی جی کوئری یک چارچوب جاوا اسکریپت است. بوت استرپ ممکن است ساده تر از آن استفاده شود، زیرا دارای یک سیستم شبکه جامع با عناصر بسیاری است که قبلا ساخته شده است، بنابراین صرفه جویی در زمان و تلاش برای مردم برای استفاده از آن به جای نوشتن کد خود
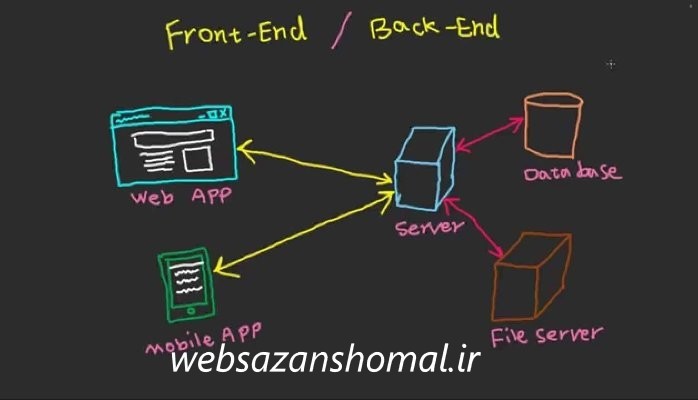
بوت استرپ اساسا یک چارچوب front-end است