سلام دوستای مهربونم صبح زیباتون بخیر
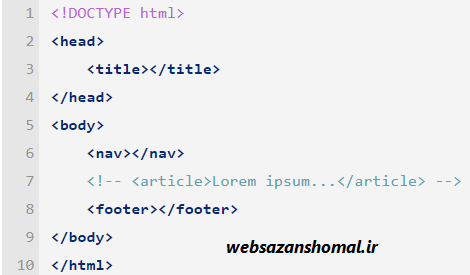
امروز میخوام راجبت تگ body براتون بگم تگ body گزینه های اجرای اون برنامه را برعهده میگیره بدنه اون ساختار کد به عهده تگ body
این آموزش HTML توضیح می دهد که چگونه از عنصر HTML به نام برچسب <body> با نحو و نمونه استفاده کنید.
شرح