تعریف و کاربرد فرم های HTML
عنصر <form>
عنصر <HTML form> یک فرم را تعریف می کند که برای جمع آوری ورودی کاربر استفاده می شود:
یک فرم HTML حاوی عناصر فرم است.
عناصر فرم انواع مختلفی از عناصر ورودی، مانند فیلدهای متن، چک باکس، دکمه های رادیویی، دکمه ارسال و غیره است.
<ورودی> عنصر
عنصر <input> مهمترین عنصر فرم است.
عنصر <input> می تواند به روش های مختلف نمایش داده شود، بسته به نوع ویژگی.
در اینجا چند نمونه است:
<"input type = "text> یک فیلد ورودی یک خط را تعریف می کند
<"input type = "radio> یک دکمه رادیویی (برای انتخاب یکی از گزینه های بسیاری)
<"input type = "submit> یک دکمه ارسال را تعریف می کند (برای ارسال فرم)
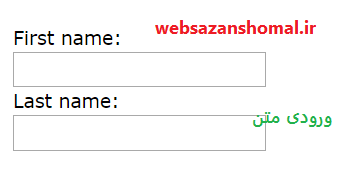
ورودی متن
<input type = "text"> یک فیلد ورودی یک خط برای ورود متن را تعریف می کند:
<form>
< First name:<br>
<input type="text" name="firstname"><br>
<Last name:<br>
<input type="text" name="lastname">
</form>
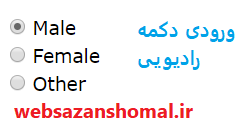
ورودی دکمه رادیویی
<input type = "radio"> یک دکمه رادیویی را تعریف می کند.
دکمه های رادیویی به کاربر اجازه می دهد یکی از تعداد محدودی از گزینه ها را انتخاب کند:
<form>
<input type="radio" name="gender" value="male" checked> Male<br>
<input type="radio" name="gender" value="female"> Female<br>
<input type="radio" name="gender" value="other"> Other
</form>
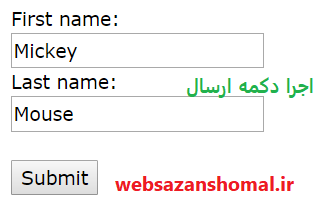
دکمه ارسال
<input type = "submit"> یک دکمه را برای ارسال اطلاعات فرم به یک handler form تعریف می کند.
متلب فرم معمولا یک صفحه سرور با یک اسکریپت برای پردازش داده های ورودی است.
فرم دستیار در مشخصه عمل فرم مشخص شده است:
<form action="/action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey"><br>
Last name:<br>
<input type="text" name="lastname" value="Mouse"><br><br>
<input type="submit" value="Submit">
</form>